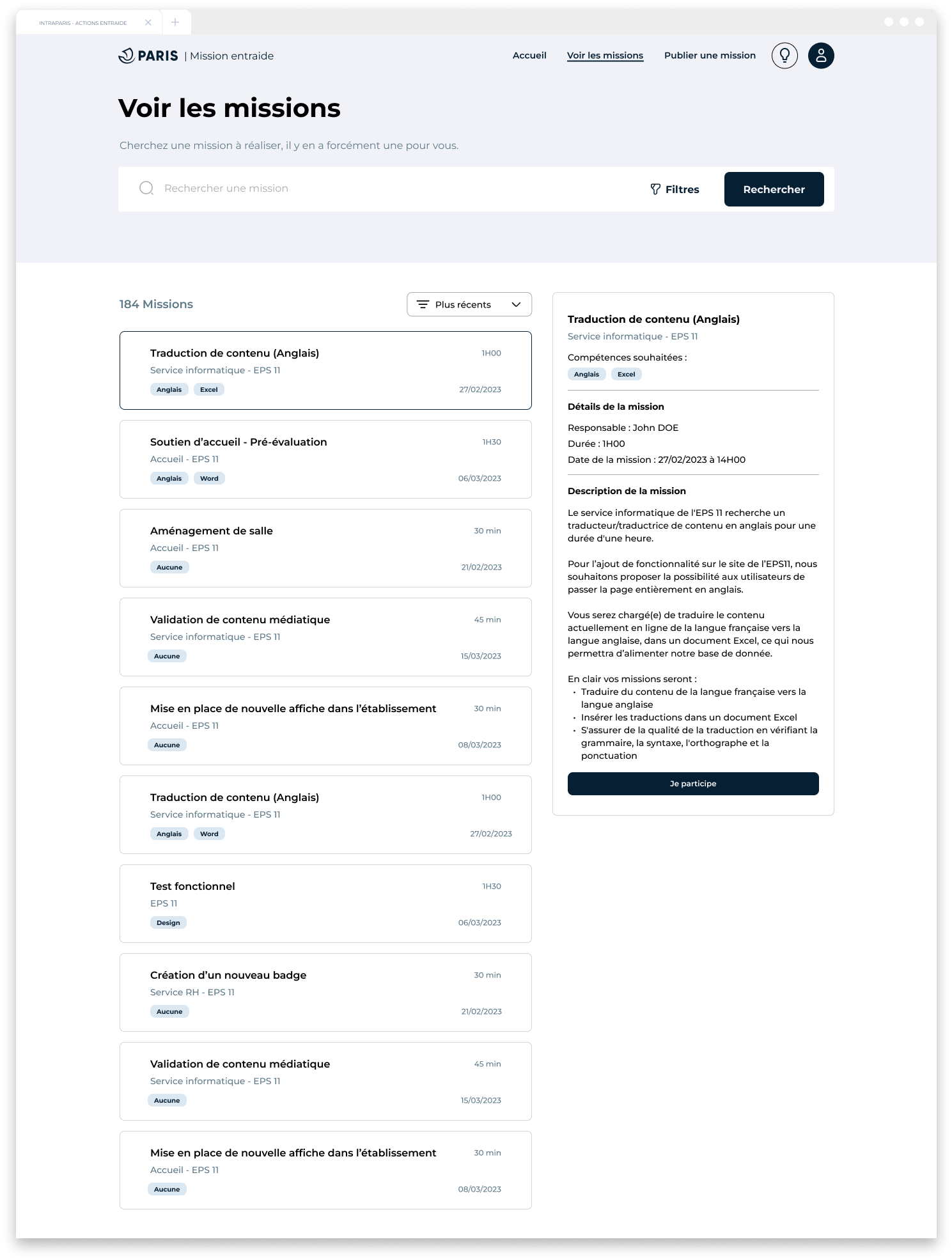
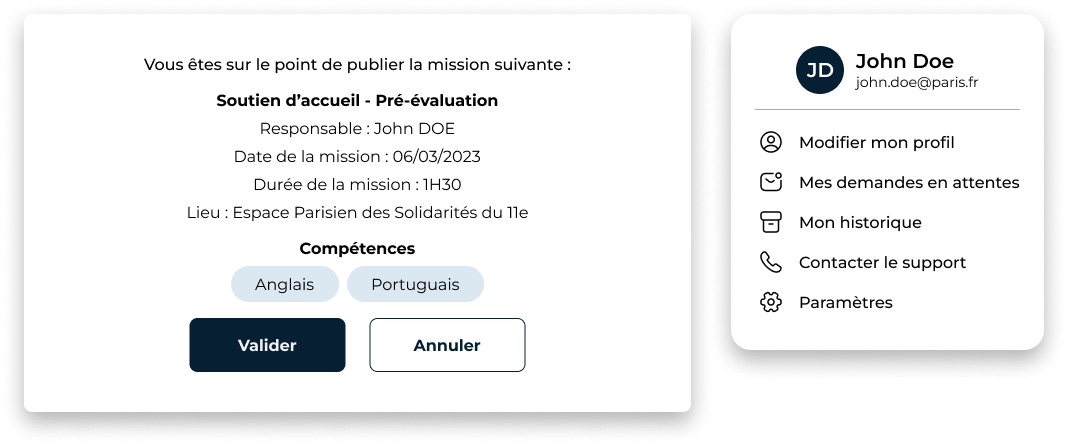
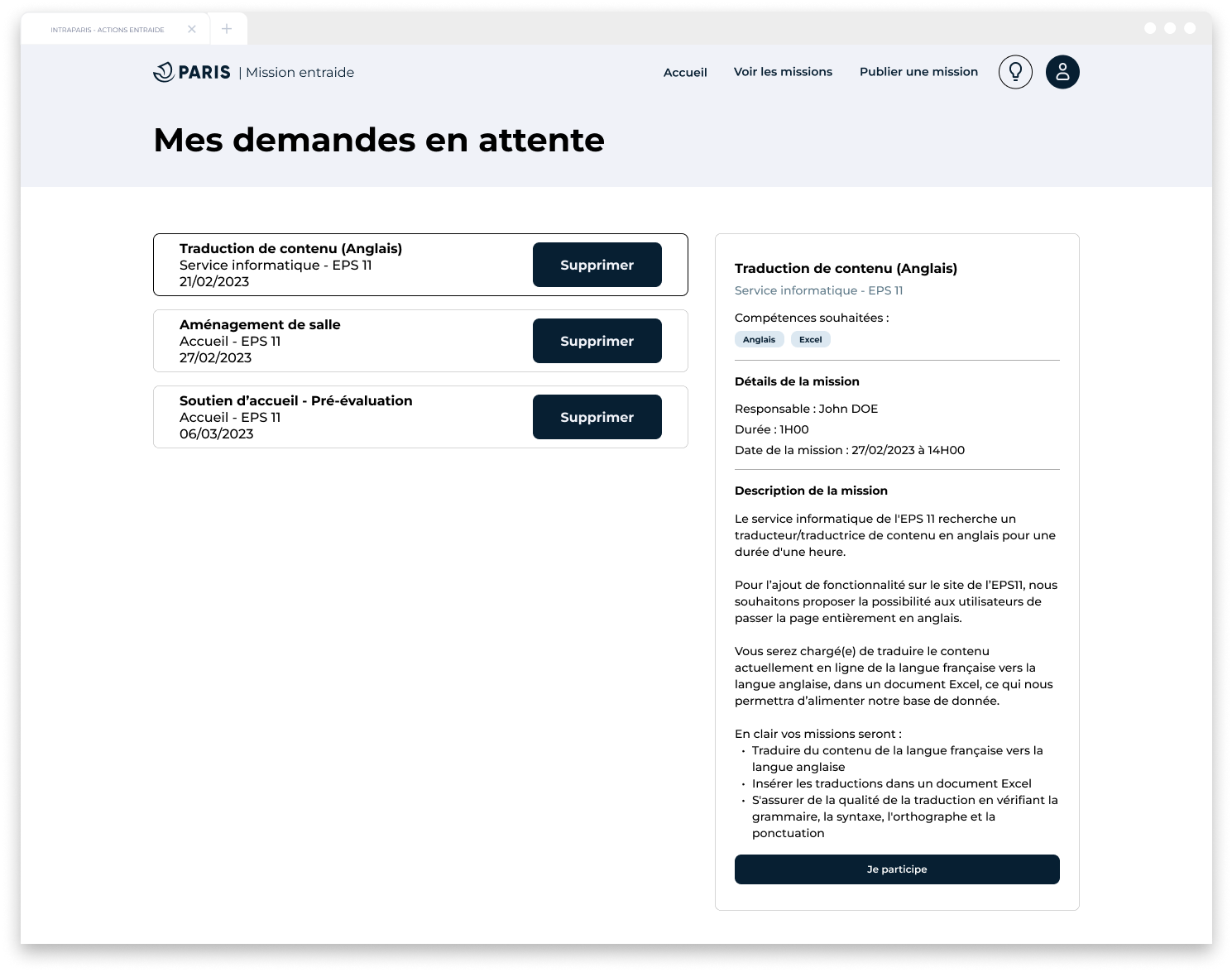
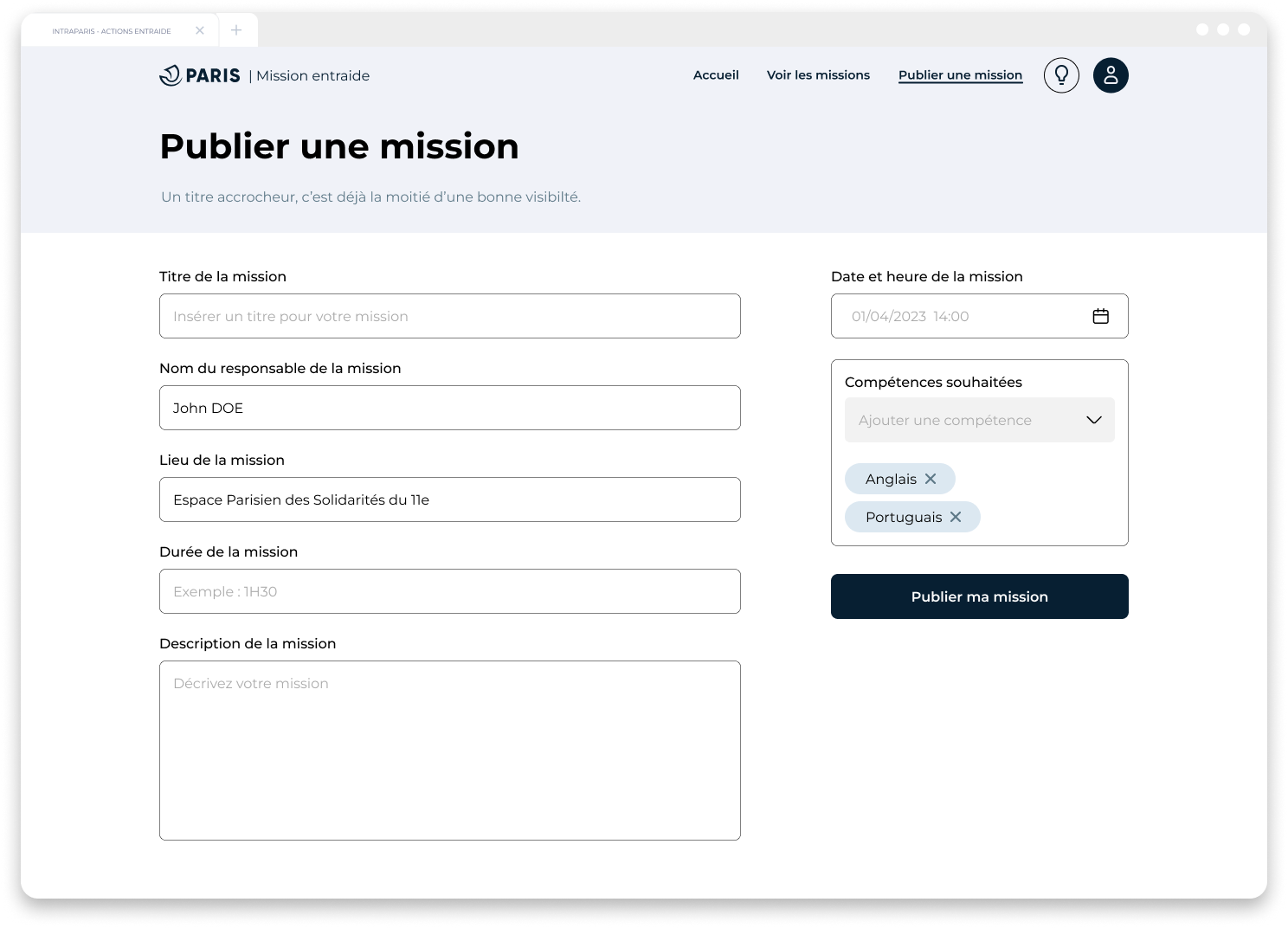
Outil réservé aux agents de la Mairie de la ville de Paris, permettant de poster et postuler à des missions.






Suite à l’étude de la demande, nous en avons conclu la problématique suivante : “Comment rendre plus visibles et accessibles les actions disponibles aux agents de la mairie de la ville de Paris “. Partant de cette problématique, nous avons commencé à nous informer sur les différents éléments apportés par le demandeur de projet.
Pour compléter les différents éléments que nous avions à notre disposition, j’ai
proposé à l’équipe de faire un atelier pour mettre sur feuille la liste des différents éléments
qu’il pouvait nous manquer. Nous avons pu par la suite obtenir une entrevue avec le commanditaire
sur son lieu de travail et approfondir le sujet. En plus de nos questions, nous avons pu obtenir de
pouvoir faire ultérieurement :
- circuler un questionnaire en ligne à l’ensemble du personnel
pour récolter diverses informations
- réaliser des entretiens individuels avec plusieurs
personnes du CASVP
Suite à l’entrevue, j’ai scindé l’équipe de projet en deux, la première partie sur la création d’un questionnaire exploratoire en ligne, et l’autre sur la préparation d’un guide d’entretien. Le jour J pour les différents entretiens, j’ai commencé par présenter aux groupes de personnes conviées : l’équipe de designer, un petit résumé du projet en cours et l’objectif de ces entretiens. Nous nous sommes ensuite répartis afin d’interviewer les différentes personnes avec un enregistrement vocal. Nous avons aussi pu obtenir quelques images de leur intranet avec notamment les différents éléments qui le constituaient, un élément qui a pu sembler intéressant d’intégrer dans notre réflexion.
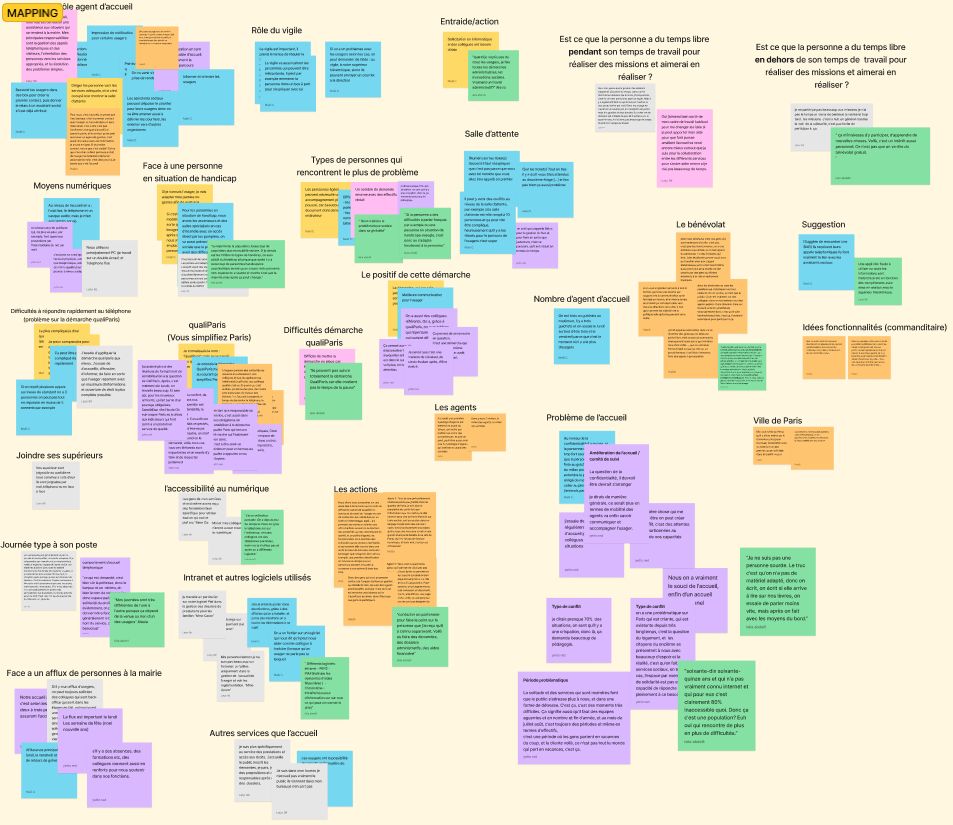
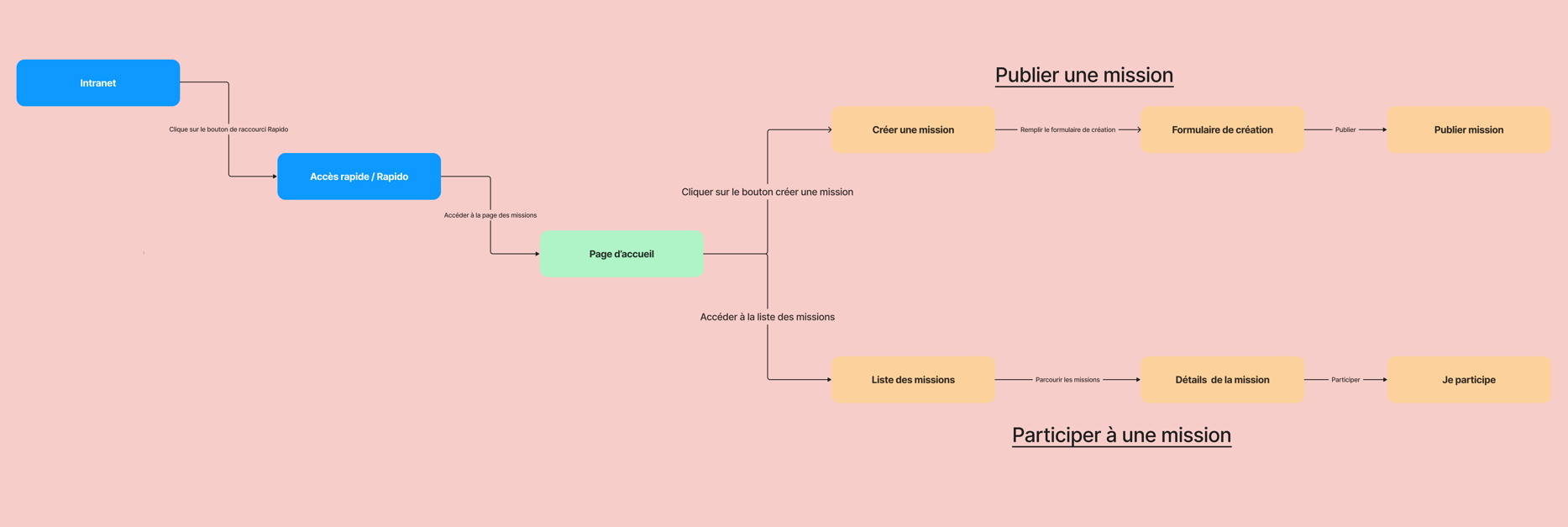
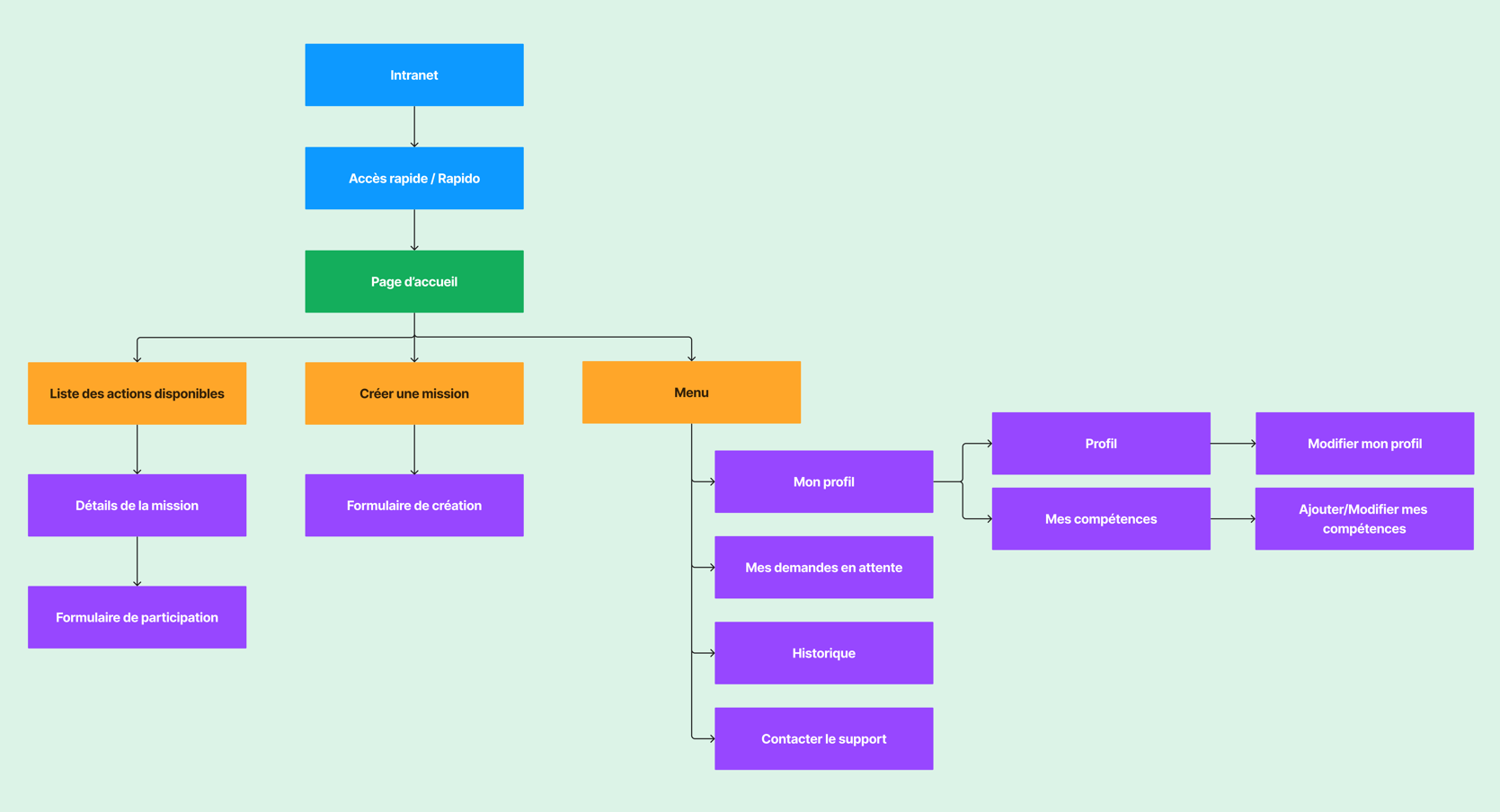
Après ces entretiens, chacun s’est attelé à la transcription des entretiens qu’il a pu mener, ainsi qu’à la collecte des différents verbatims. En parallèle, nous avons aussi collecté et trié les données du questionnaire en ligne. Une fois finalisé, j’ai attribué différentes missions à chacun pour continuer sur notre recherche : mapping des verbatims, benchmark, persona, SWOT, experience map, empathy map, parcours utilisateur, arborescence.
Une fois finalisé, j’ai rassemblé l’équipe pour faire une petite présentation de chacun des éléments et faire un point de situation sur les éléments que nous avions et les validés par l’ensemble, ainsi que sur les étapes de conception à venir.
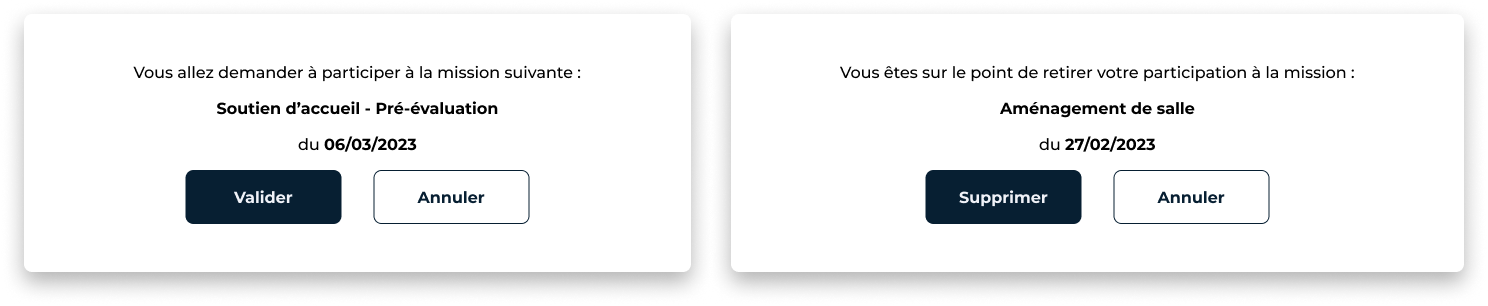
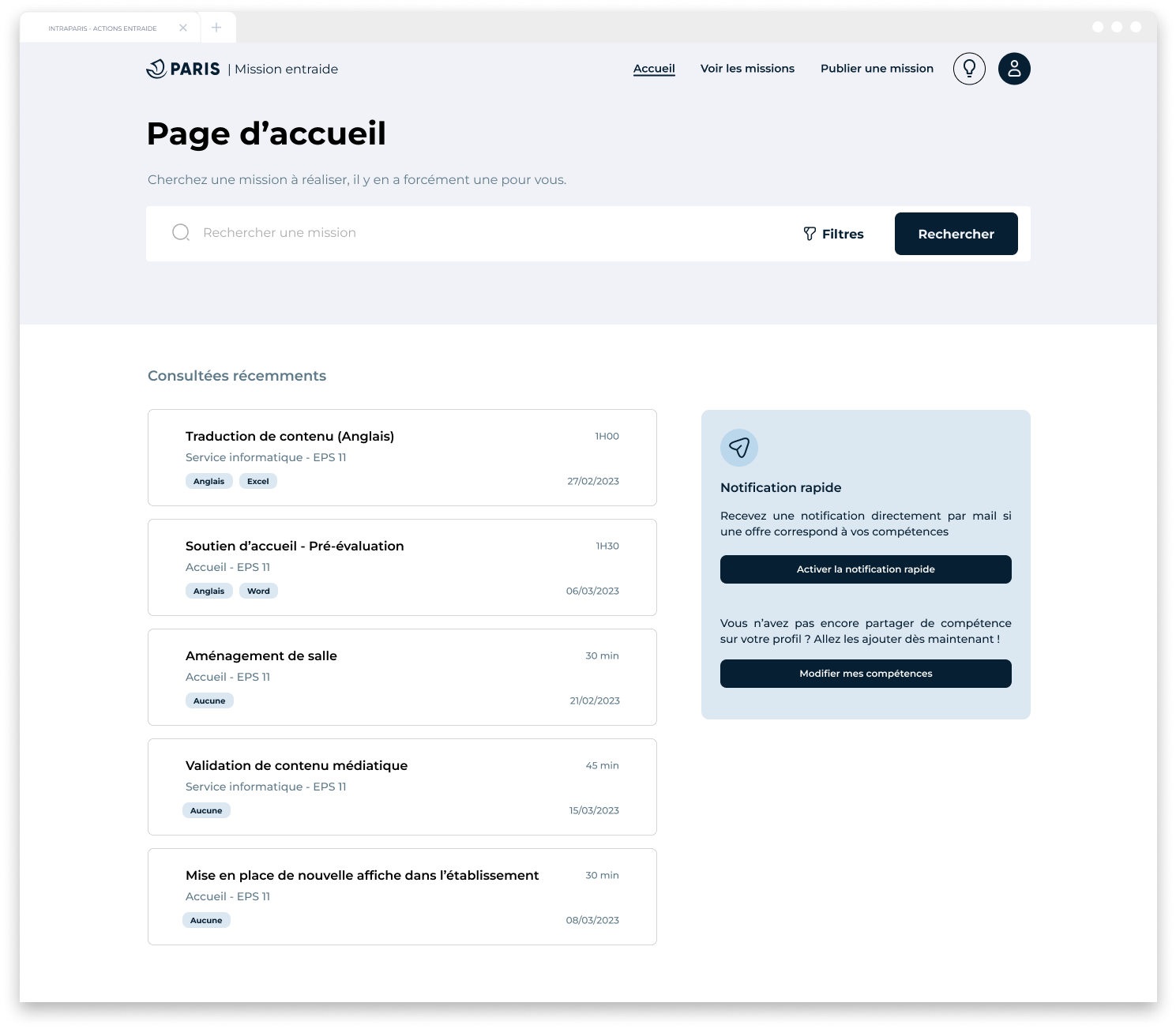
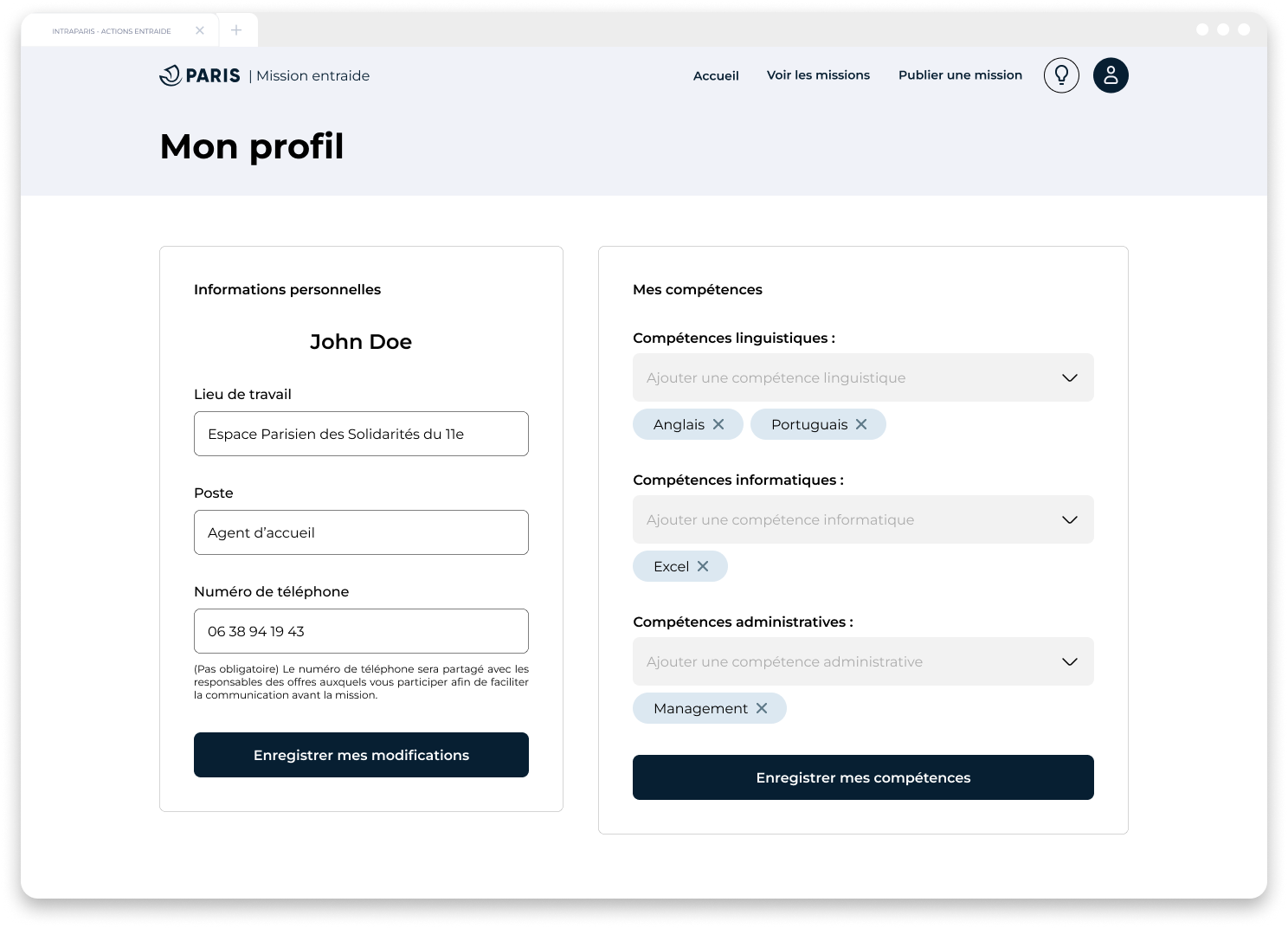
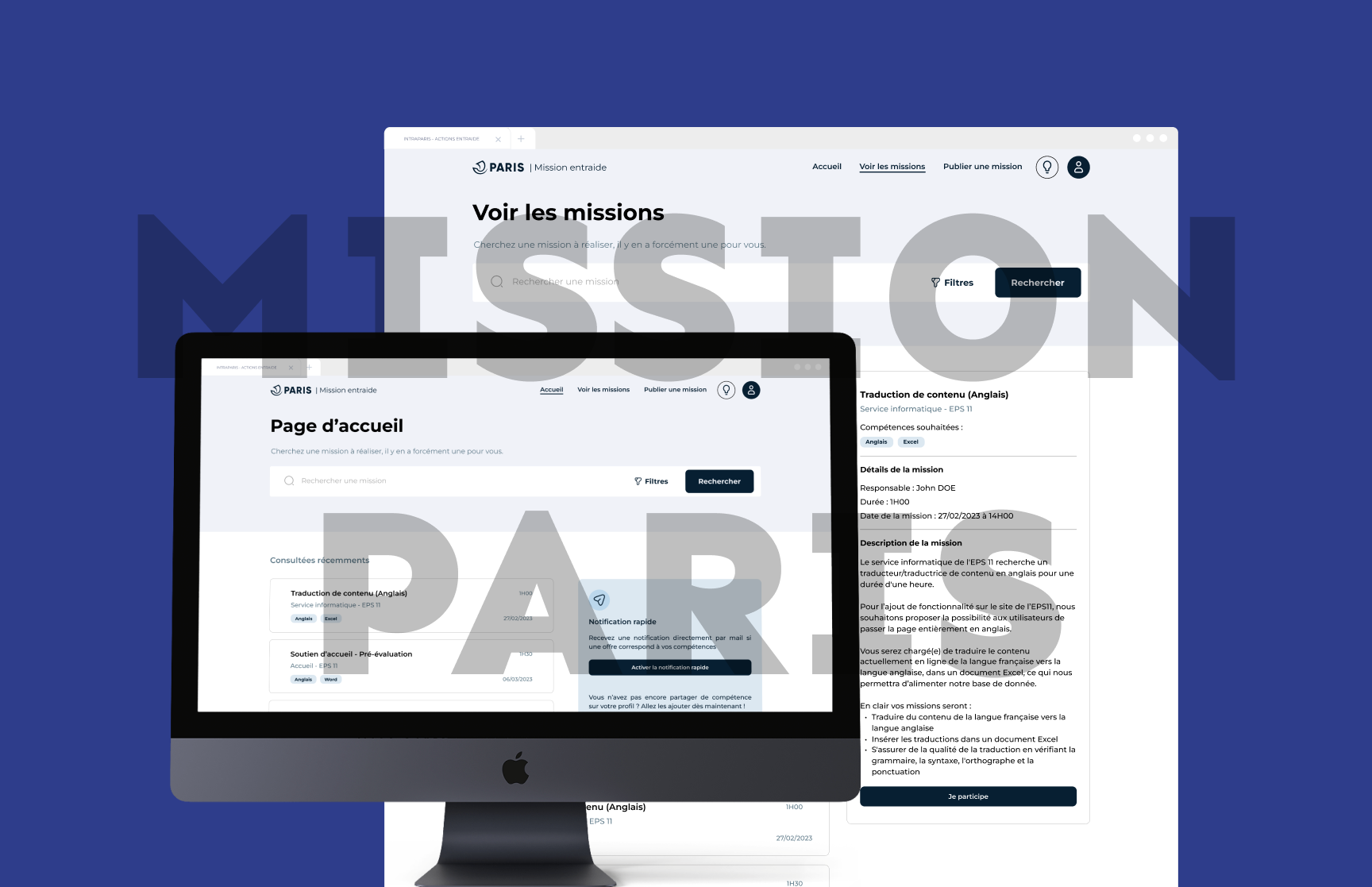
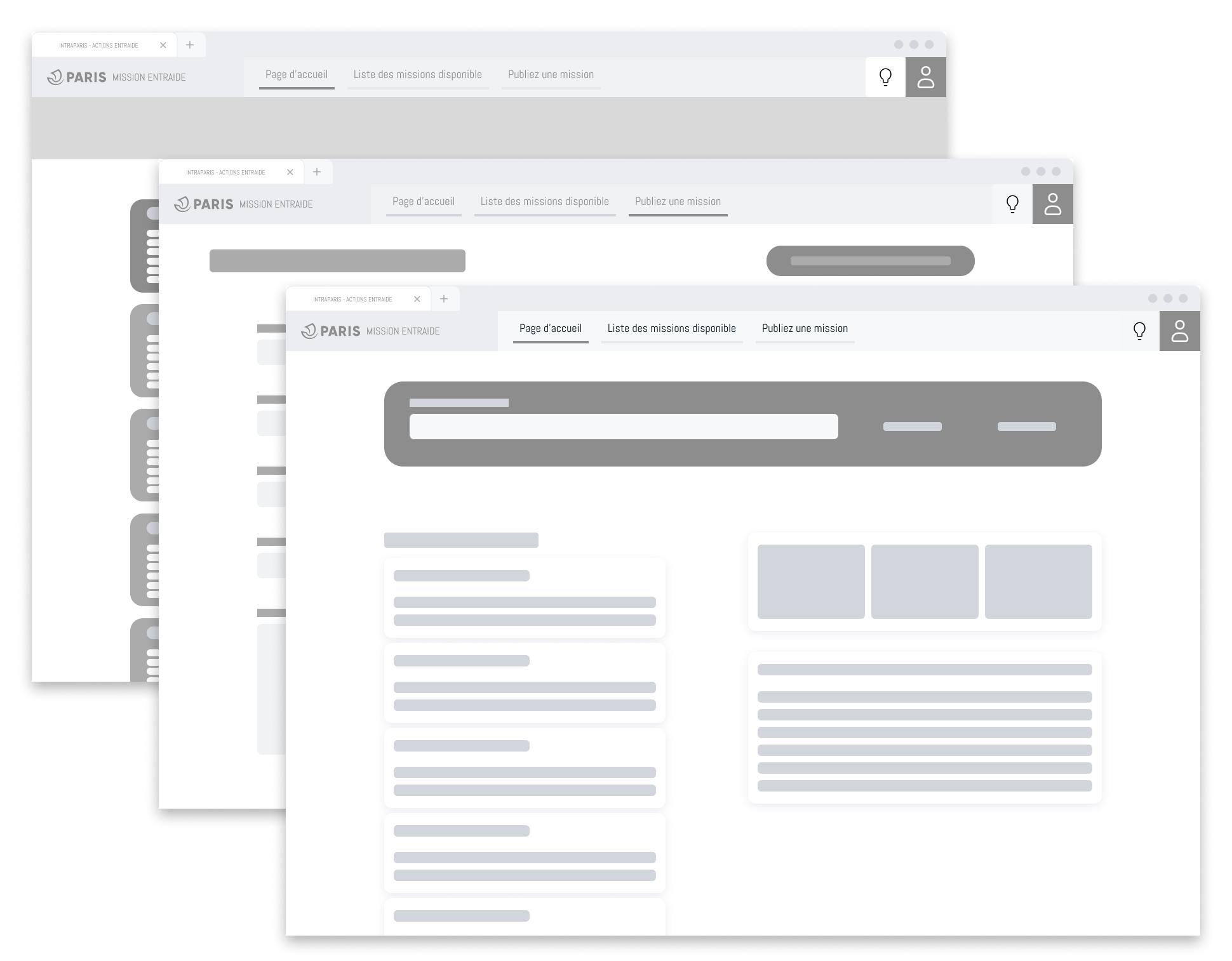
Ayant statué sur les fonctionnalités les plus impactantes, j’ai mis en place des ateliers de Crazy8 sur les éléments les plus importants à mettre en place avant de faire un Zoning sur un tableau blanc. J’ai ensuite divisé les interfaces à réaliser et demander à chacun de faire les Wireframes, puis nous nous les sommes présentés afin de corriger certains éléments avant de réaliser la version Hi-fidelity (haute-fidélité). La création des maquettes finalisées, j’ai réalisé le prototype final de l’application.


Le projet ne s'est pas toujours déroulé comme prévu, nous avons rencontré divers problèmes, et je suis déçu de ne pas avoir eu le temps de faire les tests avec les utilisateurs après la création du prototype, malgré le protocole de test créer. Pourtant, j’ai trouvé cette expérience en tant que chef de projet très intéressante, malgré les difficultés rencontrées tel que le manque de réactivité du client ou même les différentes tensions dans l’équipe de design. Je pense avoir réussi d’une manière générale à mener de bout en bout, et cela m’a permis de mieux comprendre comment gérer un projet que ce soit du côté client comme du côté de l’équipe de design.